
Responsive Web Design (RWD) zapravo predstavlja nastojanje da korisnicima naših web stranica ili web aplikacija pružimo bolje korisničko iskustvo. Prvenstveno se to odnosi na mobilne uređaje i tablete čije je korištenje u stalnom porastu. U periodu od listopada 2011. do listopada 2013. prema StatCounter Global Stats, broj korisnika koji pristupa web stranicama putem mobilnih uređaja povećao se sa 6.55 na 19.28 %. Ako zavirite u svoju statistiku, možete primijetiti da korisnici pristupaju vašim web stranicama različitim uređajima. Sve više ih za surfanje koristi pametne telefone, tablete i igrače konzole, a uskoro će na scenu stupiti i različiti kućanski aparati. Svi oni imaju različite dimenzije zaslona, a ukoliko korisnicima prikazujemo web stranice dizajnirane za stolna računala razlučivosti 1024x768px ili više, može nam se dogoditi da na mobilnim uređajima imaju loše korisničko iskustvo. Takvo, loše korisničko iskustvo može uzrokovati smanjenu konverziju. Stupanj konverzije predstavlja broj postignutih ciljeva određene web stranice u odnosu na broj posjetitelja.
Po pitanju boljeg korisničkog iskustva možemo napraviti nekoliko stvari:
1. Ne raditi ništa
Iako zvuči neozbiljno, ponekad za bolje korisničko iskustvo na mobilnim uređajima nećemo raditi apsolutno ništa. To je slučaj kada je mali broj korisnika mobilnih uređaja koji posjećuju web stranicu i kada je njihov utjecaj na povećanje konverzije zanemariv. Ako se ulaganje u redizajn ne isplati, ostavljamo još neko vrijeme onako kako je. Neprilagođene stranice za mobilne uređaje uzrokuju vrlo neugodno korisničko iskustvo i njihova konverzija je manja u odnosu na one koje su prilagođene. Te web stranice obično budu cjelokupno umanjene da bi stale u korisnički zaslon, a korisnici moraju zumirati, štipati i klizati prstima po ekranu da bi pročitali sadržaj.
2. Raditi nativne aplikacije za mobilne uređaje
Izradom nativnih aplikacija možemo postići najbolje korisničko iskustvo, no često nemamo potrebu ni mogućnosti raditi nativne aplikacije. Unatoč njihovim mnogobrojnim prednostima, potrebno je programirati za različite operativne sustave kao što su Android, iOs ili Windows Phone. Nakon toga one moraju prolaziti procedure odobrenja u dućanima mobilnih aplikacija (Google Play Store, App Store ili Windows Phone Store). Web stranice i nativne aplikacije mogu egzistirati paralelno, pa web stranice mogu biti prilagođene za pristup svim mobilnim uređajima dok za određene operativne sustave imamo razvijene nativne aplikacije.
3. Napraviti dodatne web stranice za korisnike mobilnih uređaja
Možemo napraviti posebne web stranice za korisnike mobilnih uređaja i preusmjeravati ih na drugu web adresu (URL), obično poddomenu (primjerice http://m.example.com ili http://mobile.example.com). Nedostatci kod tog pristupa su održavanje web stranica na dva mjesta i opasnost od slabijeg rangiranja na tražilicama zbog dupliciranog sadržaja. Osim toga, javlja se i problem s dijeljenjem linka na određenu stranicu. Može nam se primjerice dogoditi da korisniku stolnog računala pošaljemo link za mobilnu stranicu. Dijeljenje linkova na različite stranice također dovodi do slabijeg rangiranja na tražilicama zbog lošijeg Page Ranka i Page Authorityja.
4. Responsive Web Design
U odnosu na druge pristupe rješavanja problema lošeg korisničkog doživljaja na mobilnim uređajima, Responsive Web Design karakterizira jedinstvena web stranica kako za korisnike stolnih računala, tako i za korisnike mobilnih uređaja. Ono što se mijenja samo je njezin prikaz na uređajima različitih zaslona. Web stranice možemo prilagoditi platformi, veličini i orijentaciji korisničkog zaslona koristeći CSS koji je web dizajnerima poznat.
Sadržaj se za mobilne uređaje prilagođava njegovim rasporedom na stranici, promjenom veličine fonta, veličinom slika, izgledom navigacije i slično. Kako izgledaju web stranice rađene ovim pristupom možemo vidjeti na nekim primjerima koje se nalaze na web adresi http://mediaqueri.es/popular/. Ove stranice su također prilagođene za manje zaslone, pa ukoliko ste ih učitali na stolnom računalu, možete to provjeriti ako jednostavno smanjite širinu prozora svoga web preglednika ili jednostavno posjetite Responsivator. Testiranje različitih dimenzija zaslona je nužno jer korisnici danas za surfanje internetom upotrebljavaju različite uređaje.

Hladnjak s LCD zaslonom
Postoje brojna open source framework rješenja s potrebnim HTML i CSS datotekama koja se mogu koristiti za izradu RWD stranica. Ta rješenja objedinjuju znanja i iskustva vrhunskih developera i testirana su na velikom broju različitih uređaja i preglednika. Najpoznatiji od njih su Bootstrap, Zurb Foundation i Skeleton. Njihovu usporedbu možete pogledati na stranici http://responsive.vermilion.com/compare.php. Moja preporuka je da za početak krenete s jednim od tih gotovih rješenja.
U pozadini RWD frameworka obično se nalazi fleksibilna mreža stupaca u koju se raspoređuje sadržaj, takozvani Grid. Na širim zaslonima on se najčešće sastoji od većeg broja stupaca, a na manjim zaslonima sadržaj se umjesto u stupce raspoređuje jedan ispod drugog, ono što je važnije stavlja se na vrh, a manje važno prema dolje.
Stilovi za različite dimenzije zaslona zadaju se putem CSS Media queries deklaracija. Media queries su nadogradnja Media type deklaracije koje su nam u CSS 2.1 pružale mogućnost da zadajemo različite stilove ovisno o tipu medija. Primjerice, do sada je putem njih bilo moguće zadati da izgled web stranice na zaslonima bude drugačiji nego u ispisu putem pisača.
/* Na zaslonu boja slova u paragrafu je crvena */
@media screen {
p {color: red; }
}
/* Pri ispisu na pisač boja slova u paragrafu je crna */
@media print {
p { color: black;}
}
Uvođenjem standarda za nove Media queries deklaracije u CSS 3 verziji imamo mogućnost zadavanja posebnih stilova ovisno o svojstvima zaslona kao što su njegova širina, visina, maksimalna širina, maksimalna visina, orijentacija i tako dalje. One su okosnica Responsive Web Designa. U Responsive Web Designu najvažniju ulogu ima maksimalna širina, pa se upravo na osnovu nje zadaju posebni stilovi.
@media only screen and (max-width: 767px) {
/* ovdje se zadaju posebni CSS stilovi samo za zaslone maksimalne širine 767px */
}
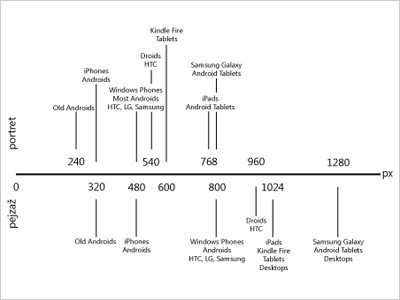
Za što bolju prilagodbu na osnovu različitih širina zaslona i Media queries deklaracija, potrebno je odrediti raspone u kojima će se primjenjivati određeni CSS stilovi. Oni se rade na osnovu najčešćih širina dimenzija zaslona na tržištu. Za tu svrhu kao osnova koriste se dijagrami s prijelomnim točkama, obično na 320px, 460px, 540px, 600px, 768px, 800px, 960px, 1024px ili slično, u portret i pejzaž orijentaciji uređaja. Nije nužno raditi prilagodbu za svaku točku na dijagramu, dovoljno je za one najvažnije raspone, primjerice slijedeća tri raspona: do 480px, od 768px i 992px, te veće od 1200px.

Breakpoints in Responsive Web Design
Dok je podrška web preglednika za CSS Media type odlična, CSS Media queries imaju problema s podrškom u preglednicima Internet Explorer starijim od verzije 9. Za to je nužno koristiti jedno od JavaScript rješenja kao što je Respond.js, css3-mediaqueries.js ili slično i staviti ih u uvjetne komentare. Uvjetni komentari namijenjeni su za određene verzije Internet Explorera. Primjerice ako je verzija manja od 9 može se učitati JavaScript koji će omogućiti rad sa CSS Media queries i u njima.
<!--[if lt IE9]>
<script src="Respond.js"></script>
<![endif]-->
U budućnosti Media queries mogli bi se puno bolje iskoristiti s novom CSS specifikacijom, odnosno uz API pod nazivom Media query listeners koji nam omogućuje da pratimo promjene u Media Query i na osnovu njih, primjerice, prikazujemo slike različite razlučivosti za različite veličine zaslona. Mobilni preglednici će prikazivati slike manje razlučivosti i tako će sadržaj za njih biti bolje optimiziran, dok će web preglednici na stolnim računalima prikazivati slike veće razlučivosti. To rješava jedan od važnijih problema vezanih uz optimiziranje slika u Responsive Web Designu. Na žalost, podrška web preglednika je slaba i na nju još neko vrijeme treba pričekati.
U vrijeme izlaska prvih smartphone uređaja kao što je iPhone, web stranice nisu bile prilagođene za mali zaslon, pa su sami proizvođači utjecali na njihov izgled u web pregledniku. Da bi se izbjegle promjene u prikazu putem tih preglednika koje nisu pod našom kontrolom potrebno je dodati određeni meta element u zaglavlju HTML koda.
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
Responsive Web Design pristup se razvija i svakodnevno nailazimo nova rješenja i tehnike, međutim dovoljno je sazrio da ga se bez problema može početi odmah primjenjivati. HTML i CSS standardi koji prate ovaj pristup neprestano se razvijaju i podrška web preglednika sve je bolja, zapravo većina preglednika koju nalazimo na mobilnim uređajima odlično podržava HTML5 i CSS3 standarde. RWD FTW!
Web dizajn Objavljeno 12.11.2012. | Revidirano 25.10.2013.
DIJELI
Twitter
Facebook
Google+
Email
Responsive Web Design - Blog - Toni Podmanicki
http://toni.podmanicki.com/blog/responsive-web-design

Moja strast su grafički dizajn, izrada web stranica i web marketing. Uz to volim i različite zanimljive stvari vezane uz IT.
Izdvojeni projekti
Vizualni identitet KulenDayz konferencije
